| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- Observable
- time slice
- spring boot
- github
- 버전관리
- 에프랩
- CPU Scheduling
- OOAD
- RxJava
- Depromeet
- Git
- CLI
- OS
- Cold Publisher
- js
- Hot Publish
- 원격 저장소
- 큐시즘
- 디프만
- spring
- 생활코딩
- Hot Publisher
- 건국대학교
- 파이썬
- 멘토링 후기
- js 개발자라면 알아야하는 핵심 컨셉
- 마블 다이어그램
- flab
- Round Robin
- 자바스크립트
- Today
- Total
글쓰는 개발자
[Tip]티스토리 글쓰기 맞춤법 검사 멈춤 오류 해결하기 본문
티스토리에서 포스팅을 하다 보면, 생각보다 많이 발생하는 에러가 맞춤법 검사 시 글쓰기 화면이 멈춰버리는 현상이다.
이 경우 화면이 아예 먹통이 되어 버리기 때문에, 새로고침을 해주어야 하는데 새로고침을 하면 여태 작성하던 글이 다 날아가버리기 때문에 티스토리 사용자 입장에서 굉장히 힘들고 화나는 경우가 아닐 수 없다.
그러다 최근에 개발자 모드를 활용하여 이 문제를 해결한 경험이 있어 공유하고자 한다.
보통 아래와 같은 글쓰기 화면에서 포스팅을 할 것이다.

그러다 '맞춤법 검사'를 클릭하면 자바스크립트 로드 에러로 인해 화면이 먹통이 되고, 화면 아래쪽의 '완료'가 아예 사라져 보이지 않거나 보여도 클릭이 안 되는 현상이 발생한다.
문제 해결의 원리는 개발자 모드를 통해 저 완료 버튼을 강제로 활성화시키는 것이다.
글쓰기 화면에서 ctrl+shift+j를 누르면 개발자 모드가 나타나는데, elements 탭에서 ctrl+f를 눌러 '완료'를 검색하면
사라지거나 먹통이 된 완료 버튼의 코드를 찾을 수 있다.

그렇게 완료 버튼을 찾았으면, 버튼 코드 위에서 오른쪽 마우스를 클릭하여 copy->copy selector를 클릭해준다.

그러면 해당 태그를 지정하는 선택자가 복사되었을 텐데, 이 복사된 선택자를 다음 화면과 같이 개발자 모드의 console 탭으로 이동하여 document.querySelector('copy된 선택자').click()과 같은 형식으로 작성해준다.
작성자의 경우 다음처럼 진행한다.

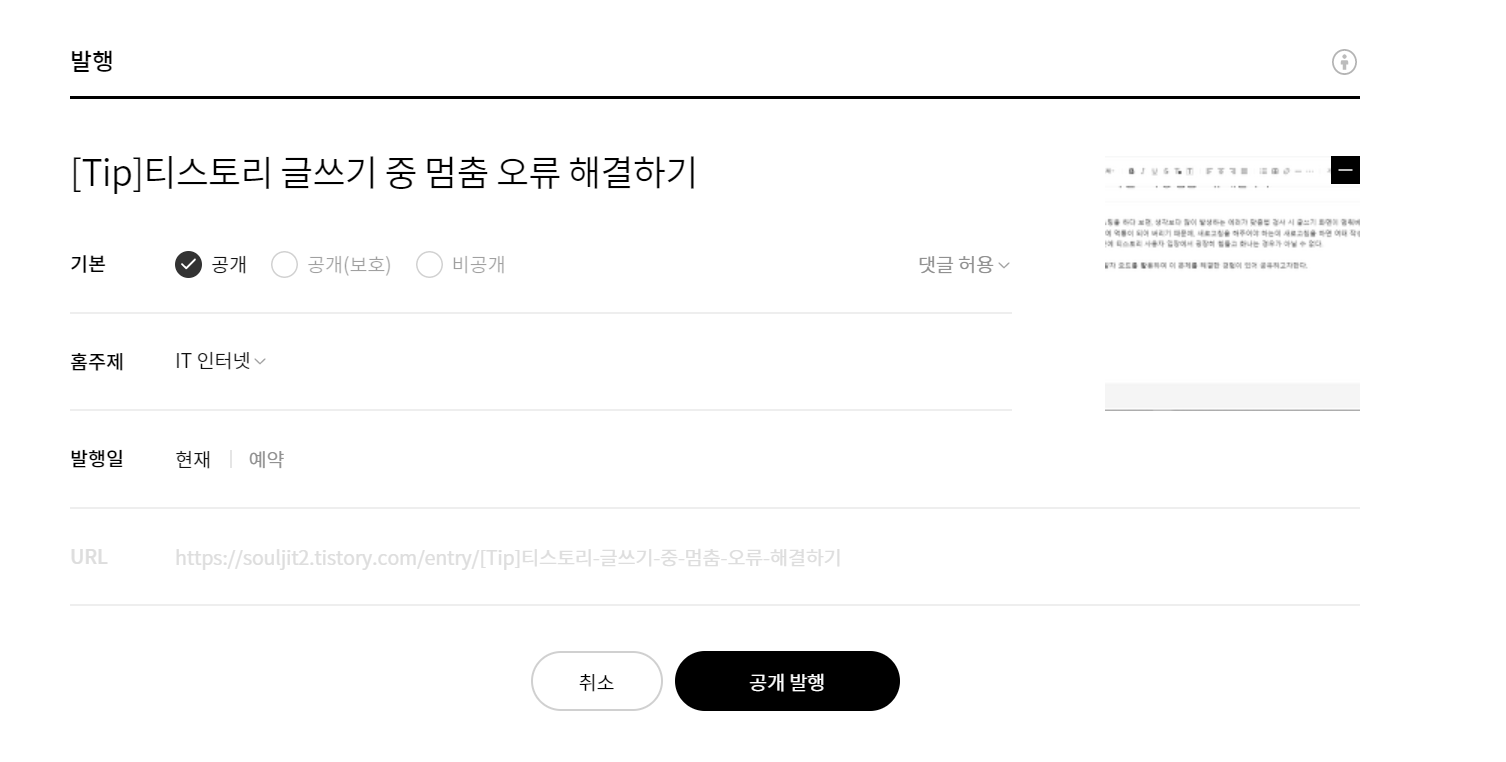
코드를 콘솔에 입력하면, 아래와 같은 발행 화면이 나올 것인데, 여기부터는 평소처럼 발행 버튼을 눌러주면 내용이 그대로 살아있는 것을 확인할 수 있을 것이다.

이 방식을 모든 환경에서 테스트해보지는 않았으나 많은 경우에 되리라 생각한다.
이건 개인이 해결해야 할 문제가 아니라 티스토리 입장에서 해결해야 할 문제이긴 하지만, 아직까지 개선이 없으니
임시적인 방편으로 이렇게라도 하는 수밖에...